ThinkGeo StyleJSON Schema¶
The ThinkGeo StyleJSON Schema illustrated "GettingStarted" Guide will guide you through the process of studying what is ThinkGeo StylJSON Schema, and how to use it in your desktop, web, or mobile mapping applications.
StyleJSON is a describable cartographic styling language in the JSON format, which is similar to working with a Cascading Style Sheet (CSS) for styling web-pages. It defines the visual appearance of a map - what data should be drawn, he order to draw it in, and how to style the data when drawing it. Taking advantage of StyleJSON will allow you to add a great-looking map to your project in minutes, a browser, a phone, a tablet, or even a watch.
Example¶
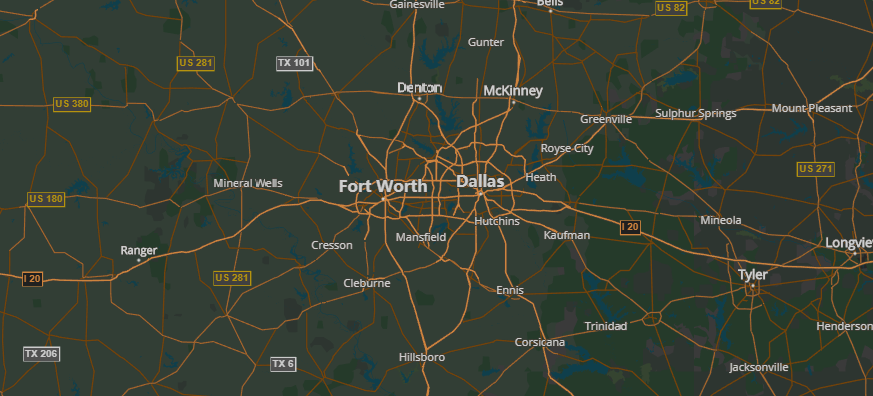
The following example map is created with styleJson.

Install World Streets Styles¶
Below are professionally-designed map themes for your application or project, which can be downloaded and use it in your application for free.
CDN¶
Load from CDN in your project:
<--Light Style-->
<script src="https:*cdn.thinkgeo.com/worldstreets-styles/4.0.0/light.json"></script>
<--Dark Style-->
<script src="https:*cdn.thinkgeo.com/worldstreets-styles/4.0.0/dark.json"></script>
<--Transparent Background Style-->
<script src="https:*cdn.thinkgeo.com/worldstreets-styles/4.0.0/transparent-background.json"></script>
<--Cobalt Style-->
<script src="https:*cdn.thinkgeo.com/worldstreets-styles/4.0.0/cobalt.json"></script>
<--Grayscale Style-->
<script src="https:*cdn.thinkgeo.com/worldstreets-styles/4.0.0/grayscale.json"></script>
<--Muted Blue Style-->
<script src="https:*cdn.thinkgeo.com/worldstreets-styles/4.0.0/mutedblue.json"></script>
<--Sepia Style-->
<script src="https:*cdn.thinkgeo.com/worldstreets-styles/4.0.0/oldancient.json"></script>
NPM¶
Install the package:
npm i worldstreets-styles
StyleJSON Schema¶
A styleJson declaration format consists of the following elements:
{
"version": 0.1,
"owner": "ThinkGeo",
"time": "2018-4-27 11:00",
"background":"...",
"variables": {...},
"styles": [...],
"sources": [...],
"map-layers": [...]
}
Root Properties¶
Using the styleJson, you can customize the presentation of the Thinkgeo map, changing the style of such elements as roads,parks,building, and other points of interest.
-
version: (Required
float)JSON Map CSS specification version number.
-
owner: (Optional
string)This JSON Map CSS belongs to someone, company or organization.
-
time (Optional
string)This JSON Map CSS when to be created.
-
background: (Required
string)Set the map's background color.
-
variables: (Optional
object)All variables must be defined in this property and their name must begin with @.
"variables": { "@trees":"#b8d7b5", "@trees_opacity07":"rgba(184, 215, 181, 0.7)", "@trees_opacity05":"rgba(184, 215, 181, 0.5)", "@trees_opacity02":"rgba(184, 215, 181, 0.2)", } -
styles: (Required
array)Define all map rendered styles. They include point, line, polygon, text etc.
-
sources: (Optional
array)Define all map data sources
-
map-layers (Required
array)Map styles and map data sources are linked by layers. Layers will be drawn in the order of array.
Styles¶
Example:
"styles": [
{
"id": "style1",
"filter": "layerName='layer1'",
"z-index-atrribute-name": "columnName"
"styles": [...]
}
]
-
id (Required
string)A map rendered style's unique identifier.
-
filter (Optional
string)Select some data which is need to render map.
-
z-index-atrribute-name (Optional
string)Map data would be sorted by this column's value.
-
styles (Required
array)Some specific map rendered styles.
"styles": [ { "filter": "zoom>=0;zoom<=19;highway='motorway'", "line-color": "#000", "styles": [ { "filter": "type='monorail,subway'", "line-width": 2 }, { "filter": "type!='monorail,subway'", "line-width": 1 } ] } ]
Point¶
-
point-allow-overlapping
booleanAllows overlap with other text or icons.
Default Value:
false"point-allow-overlapping": false -
point-fill-color
stringA defined fill color of symbol or glyph.
"point-fill": "#fff" -
point-glyph-content
stringA defined glyph name that renders how a point appears.
"point-glyph-content": "\ue001" -
point-glyph-font-name
stringA defined glyph type that renders how a point appears.
"point-glyph-font-name": "vectormap-icons" -
point-mask-color
stringSets the color of mask fill.
"point-mask-color": "#000" -
point-mask-margin
stringSets the 4 distances of mask margin, in pixels.
Default Value:
0,0,0,0"point-mask-margin": "1,1,1,1" -
point-mask-outline-color
stringSets the color of mask outline.
"point-mask-outline-color": "#000" -
point-mask-outline-width
numberSets the width of mask outline, in pixels.
"point-mask-outline-width": 3 -
point-mask-type
enumSets the type of text mask.
Available Values:
default,rectangle,roundedCorners,roundedEnds,circle"point-mask-type": "circle" -
point-offset-x
numberThe horizontal offset of drawn graphic.
Default Value:
0"point-offset-x": 3 -
point-offset-y
numberThe vertical offset of drawn graphic.
Default Value:
0"point-offset-y": 3 -
point-opacity
numberSets the overall opacity of the point.
Default Value:
1, the point if fully opaque.Available Values:
0-1"point-opacity": 1 -
point-outline-color
stringA defined outline color of symbol or glyph.
"point-outline-color": "#000" -
point-outline-width
numberA defined outline width of symbol or glyph.
Default Value:
0"point-outline-width": 1 -
point-rotation-angle
numberA defined rotate angle that how a point appears.
Default Value:
0"point-rotation-angle": 90 -
point-size
numberA defined size of symbol or glyph.
Default Value:
1"point-size": 9 -
point-symbol-type
enumThe symbol type is shown at the point position when the point-type is symbol. The type include circle, square, triangle, cross and star.
Available Values:
circlesquaretrianglecrossstar"point-symbol-type": "square" -
point-type
enumThe graphic type is shown at the point position. The type include symbol, image and glyph. symbol is a defined graphic; image is a picture and the glyph a user-defined special character set that works with "point-glyph-name"
Available Values:
symbolimageglyph"point-type": "symbol"
Line¶
-
line-cap
enumThe display of line endings.
Default Value:
roundAvailable Values:
roundbuttsquare"line-cap": "butt" -
line-color
stringThe color of the drawn line.
Default Value:
rgba(0,0,0,0), (transparent)"line-color": "#000" -
line-dasharray
stringUse a pair of length values [a,b] to set dash patterns, where (a) is the dash length and (b) is the gap length. You can set more values to achieve more complex patterns.
"line-dasharray": "3,4,1,2" -
line-direction-image-size
stringthe size of line direction image.
"line-direction-image-size": "10,5" -
line-direction-image-uri
stringWhich kind of iamge are used to display line direction.
"line-direction-image-uri": "data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAKCAYAAAC9vt6cAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsMAAA7DAcdvqGQAAABiSURBVChTpZKBCsAgCETPfqkPnPvA/CW3RoW1BcoeHCZ0R0rwUkrRW0drB6lVL7yGJFWFR4YphL6etYFb7XDO+awBU3wQju7gxf8RlgVtERF78THXQyIieGQY5kr4H1gzAFwo70RBYPf8BQAAAABJRU5ErkJggg==" -
line-geometry-transform
stringApplies transformation functions to a geometry
Default Value:
none, (geometry is not transformed)Available Values:
tranlatescalerotateskew"line-geometry-transform": "translate(20,30)" -
line-join
enumThe behavior of lines when joined on a map.
Default Value:
miterAvailable Values:miterroundbevel"line-join": "miter" -
line-miterlimit
numberThe limit on the ratio of the miter length to the stroke-width. This is used to automatically convert miter joins to bevel joins for sharp angles, to avoid the miter extending beyond the thickness of the stroking path. Typically, this property does not need to be set. However, if you have jaggy artifacts during rendering, defining a larger value for this property helps.
Default Value:
4, (auto-convert miter joins to bevel joins when theta is less than 29 degrees)"line-miterlimit": 4 -
line-offset-x
numberThe horizontal offset of drawn line.
Default Value:
0"line-offset-x": 3 -
line-offset-y
numberThe vertical offset of drawn line.
Default Value:
0"line-offset-y": 3 -
line-opacity
numberThe opacity of a line.
Default Value:
0, (the line is fully transparent)Available Values:
0to1"line-opacity": 1 -
line-width
numberThe width of a line, in pixels.
Default Value:
1"line-width": 1
Polygon¶
-
polygon-fill-color
stringSets the fill color of the polygon.
Default Value:
rgba(128,128,128,1)(completely opaque gray)"polygon-fill-color": "rgba(128,128,128,1)" -
polygon-geometry-transform
stringDefines the transform function for the geometry element.
Available Values:
translatescalerotateskew"polygon-geometry-transform": "translate(20,30)" -
polygon-offset-x
numberThe horizontal offset of drawn graphic.
Default Value:
0"polygon-offset-x": 3 -
polygon-offset-y
numberThe vertical offset of drawn graphic.
Default Value:
0"polygon-offset-y": 3 -
polygon-opacity
numberControl opacity factor of polygon color. (0 as completely transparent, 1 as completely opaque)
Default Value:
1(completely opaque)Available Values:
0to1"polygon-opacity": 1 -
polygon-shadow
objectThe style of the drawn polygon's shadow.
"polygon-shadow": { "polygon-fill-color": "#90BBF5", "polygon-offset-x": -1.5, "polygon-offset-y": 1.5 }
Text¶
-
text-align
enumSets the alignment of text.
Default Value:
centerAvailable Values:
leftrightcenter"text-align": "left" -
text-allow-overlapping
booleanAllows overlap with other text or icons.
Default Value:
false"text-allow-overlapping": false -
text-baseline
enumSets the current text baseline when the text is drawn.
Default Value:
middleAvailable Values:
bottomtopmiddlealphabetichangingideographic"text-baseline": "top" -
text-base-point-style
objecta point style to display the base point.
"text-baseline": { "point-type": "glyph", "point-glyph-font-name": "vectormap-icons", "point-outline-color": "@text_white_halo_color", "point-outline-width": 1.5, "point-glyph-content": "\ue0c0", "point-fill-color": "@poi_color", "point-size": 14, "point-offset-y": -6 } -
text-content
stringSets the text displayed on the text lable. You can specify the data field you want to use by using the field name enclosed in brackets, for example: {name_en}.
"text-content": "{name}" -
text-date-format
stringSets a format expression for date value when the type of value is numeric.
"text-date-format": "yyyy-mm-dd" -
text-fill-color
stringSet the color of the text lable.
Default Value:
#000000(black)"text-fill-color": "argb(255,255,0,1)" -
text-font
stringSets the current font property of the text content.
"text-font": "600 12px Arial" -
text-force-horizontal-for-line
booleanSets the force horizontal of the text for line.
Default Value:
0Available Values:
10"text-force-horizontal-for-line": 1 -
text-halo-color
stringSets the halo color on the text edge.
Default Value:
#FFFFFF, (white)"text-halo-color": "#000" -
text-halo-radius
numberSets the radius of the halo, in pixels.
Default Value:
0, (no halo is applied)"text-halo-radius": 2 -
text-interval-distance
numberSets the interval distance between text labels along a line.
"text-interval-distance": 1 -
text-letter-case
enumSets the type of letter case.
Default Value:
defaultAvailable Values:
defaultuppercaselowercase"text-letter-case": "uppercase" -
text-letter-spacing
numberSets the width of letter spacing.
"text-letter-spacing": 2 -
text-line-spacing
numberSets the width of line spacing.
"text-line-spacing": 2 -
text-mask-color
stringSets the color of mask fill.
"text-mask-color": "#000" -
text-mask-margin
stringSets the 4 distance of mask margin, in pixels.
Default Value:
0,0,0,0"text-mask-margin": "3,3,3,3" -
text-mask-outline-color
stringSets the color of mask outline.
"text-mask-outline-color": "#000" -
text-mask-outline-width
numberSets the width of mask outline, in pixels.
Default Value:
0"text-mask-outline-width": 1 -
text-mask-type
enumSets the type of text mask.
Available Values:
defaultrectangleroundedCornersroundedEndscircle"text-mask-type": "roundedEnds" -
text-max-char-angle-delta
numberFor line feature, allow a maximum angle between adjacent characters, the expected value is in radians.
Default Value:
2pAvailable Values:
0to2p"text-max-char-angle-delta": 0.5 -
text-numeric-format
stringSets a numeric format expression for number value.
"text-numeric-format": "en-US, style: currency, currency: USD" -
text-offset-x
numberSets the horizontal offset of the text, in pixels. A positive value shifts the text to the right.
Default Value:
0"text-offset-x": 10 -
text-offset-y
numberSets the vertical offset of the text, in pixel. A positive value shifts the text down.
Default Value:
0"text-offset-y": 10 -
text-opacity
numberSet the opacity of text lable.
Default Value:
1, (fully opaque)Available Values:
0to1"text-opacity": 1 -
text-placement
stringSet the avoidance algorithm for text lables.
Default Value:
center,Available Values:
upperrightlowerleftcenter"text-placements": "upper" -
text-rotate-angle
numberRotation in radians (positive rotation clockwise).
Default Value:
0Available Values:
0to2*PI"text-rotate-angle": 2 -
text-spacing
numberSets the space between two text lables drawn on a line, in pixels.
Default Value:
0"text-spacing": 0 -
text-wrap-width
numberThe length of characters that appears before the text-name lable wraps.
Default Value:
0"text-wrap-width": 0
Sources¶
"sources": [
{
"id": "worldstreets_source",
"url": "http:*{ip address}/{vector tile file path}/{z}/{x}/{y}.mvt",
"type": "MVT"
}
]
-
id Required:
stringA map rendered data source's unique identifier.
-
url
Required:
stringThe address of the data requested from the server.
-
type
Required:
stringThe commonly used geospatial file formats of feature source,for example : JSONFeature, MVT, TextFeature and XMLFeature. But it only support "MVT" now.
Map Layers¶
"map-layers": [
{
"map-layer-id": "worldstreets",
"source":"sourceId"
"style-drawing-order": [
"landcover_urban",
]
}
]
-
map-layer-id
Required
stringA layer's unique identifier.
-
source
Optional
stringA source's unique identifier which has existed of sources. Or it is passed in by JavaScript code with class ol.thinkgeo.VectorTileSource.
-
style-drawing-order
Required
arraySome of map rendered styles' unique identifier. Styles will be drawn in the order of array.